从0到1的UGUI学习-01概述
前言
在昨年底一个月找实习的过程当中,发现其实 UI 这块的基础还是蛮重要的,我本身在之前也没有很深入去学过 UGUI 这种 UI 框架,现在开始实习了发现对于 UI 框架的熟悉程度和优化方法之类其实还是很重要的。因此开个新的系列来督促自己学习并且做相关笔记。
概述
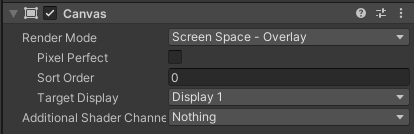
Canvas
可以理解为画布,UGUI 组件只能依附于其上面才能渲染:
三种 Render Mode(渲染模式):
Screen Space - Overlay:画布自动适应屏幕尺寸,不能调整 RectTransform 组件的参数属性,UI 元素始终置于最上层,不需要摄像机Screen Space - Camera:画布自动适应屏幕尺寸,不能调整 RectTransform 组件的参数属性,距摄像机的距离由 Plane Distance 决定。可于场景中物体形成遮挡关系。World Space:画布不自动使用屏幕尺寸,可以修改调整 RectTransform 组件的参数属性。
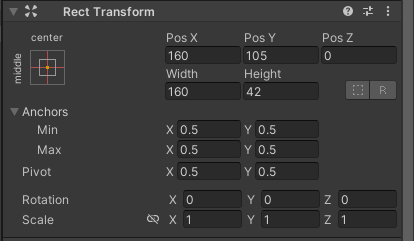
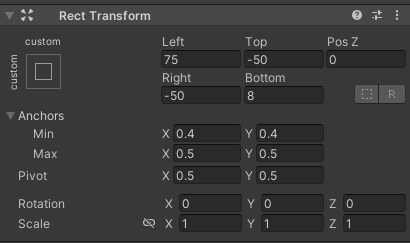
RectTransform 组件
每一个 UGUI 最近都会包含一个 RectTransform 组件,其继承自 Transform,其中定义了:控件的锚点,相对锚点的位置、宽高、中心点、旋转、缩放等属性。
其中:
- Pos X, Pos Y, Width, Height:分别标明控件相对于父类组件的位置和宽高
- Pivot:用来表示矩形的中心,矩形左下角为
(0, 0),右上角为(1, 1)。默认状态下在(0.5, 0.5),也就是矩阵中心。 - Rotation:旋转角度。
- Scale:角度。
此处单独重点说一下这个 Anchor(锚点):
此处会使用两个 Vector2 坐标确定两个点,其归一化之后就是 Min 和 Max,这两个点可以确定一个矩形,也就是四个点,即锚点。当 Min 的 x、y 值分别小于 Max 的 x、y 值时,Min 确定矩形左下角的归一化坐标,Max 确定矩形右上角的归一化坐标。
此处新建一个 image,可以看到锚点 Min 和 Max 值一样,此处时锚点重合。
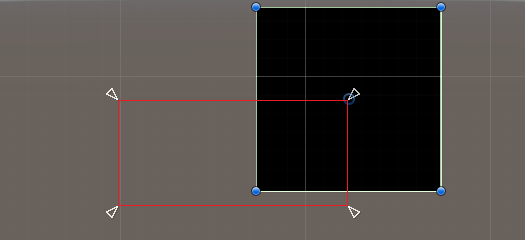
此时我们将 Min 改为 0.4, 0.4
可以看到红框就是锚点所围成的矩形,左下角为 Min,右上角为 Max,此时我们再观察 RectTransform 面板:
Left, Top, Right, Bottom 四个数值怎么来的呢,还记得上面锚点构成的那个矩形吗,这四个值就是分别距离锚点构成矩形四条边的距离(在矩形里面数值为正,在矩形外为负)。也就是 Left 对应锚点矩形的左边,以此类推。
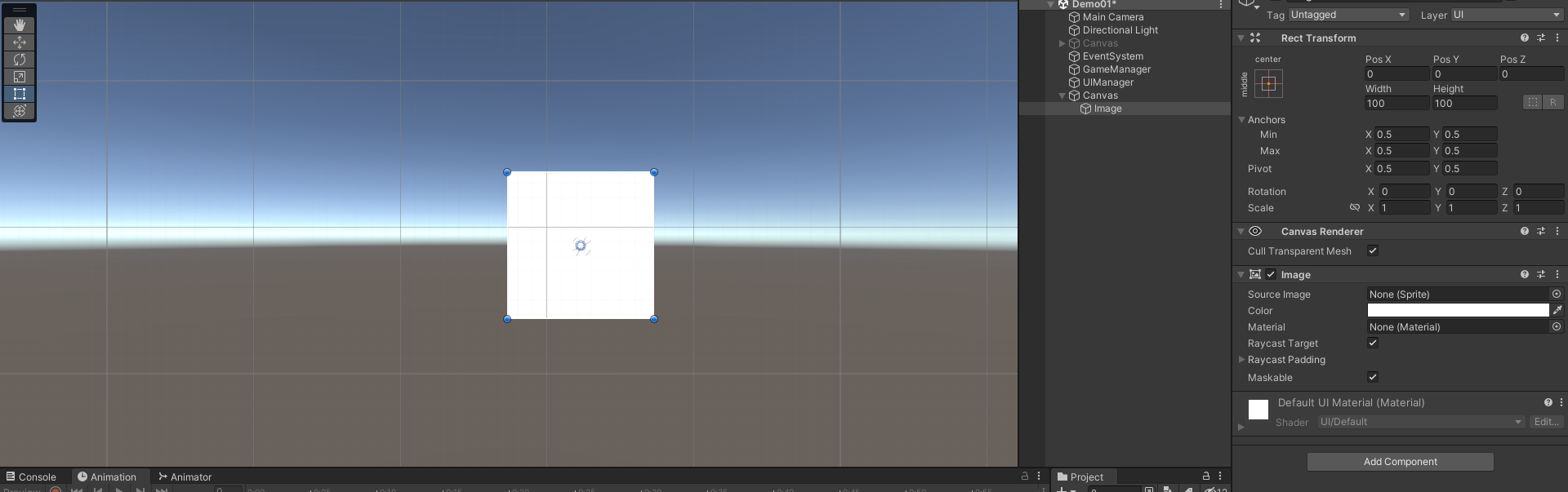
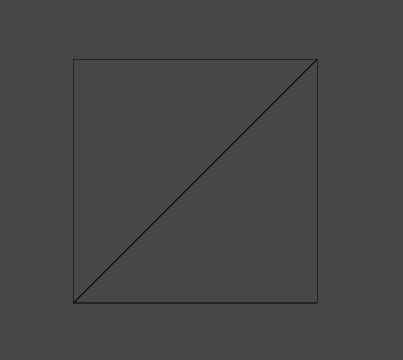
Image
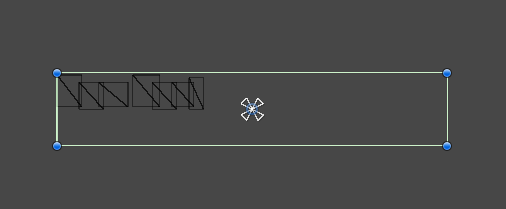
在 Wireframe 下,我们可以看到 image 的渲染,是由四个顶点,两个三角形组成一个面,再由片元着色器阶段的纹理采用对贴图进行采样而显示出来的。

当我们设置好 sprite 后,会出现四个 Image Type,用于定义 sprite 的显示方式:
- Simple - 均匀缩放整个 sprite。
- Sliced - 使用 3x3 sprite 分区,确保大小调整不会扭曲角点,而是仅拉伸中心部分。
- Tiled - 类似于 Sliced,但平铺(重复)中心部分而不是对其进行拉伸。对于完全没有边框的 sprite,整个 sprite 是平铺的。
- Filled - 按照与 Simple 相同的方式显示 sprite,但不同之处是使用定义的方向、方法和数量从原点开始填充 sprite。
RawImage
RawImage 的渲染和 Image 的方式相同。
其与 Image 主要的区别在与:
- RawImage 支持更多类型的贴图设置,Image 只支持 sprite 属性的图片。
- RawImage 增加了可以修改图片 uv 的操作
- RawImage 没有支持 Image Type 类型。
- RawImage 如果用来单纯展示图片的话,性能优于 Image
Text(非 TMP)
在 Wireframe 下,可以清楚看到 text 的渲染方式是一个字一个贴图。但是为什么一个 text 只产生一次 drawcall。这是因为 unity 在生成这些贴图之后,会将其放入一个图集当中,这样可以使这些对象使用同样的纹理,同样的着色器,进行了一次合批处理。